Blogger Stylish Lables Kaise Jodte Hai Blogger में Stylish label Add करना बहुत आसान है blog website को अच्छा look देने के लिए एक एक चीज से look बदल सकते हैं इसलिए Stylish label category लगाते हैं Blog website में हमने देखा है कि कई तरह के Stylish lable category लगाते हुए दिखाई देते हैं जो हमें अच्छा और professional लुक देता है और visitor को भी अच्छे लगते हैं
वैसे Blogger blog पर already label category widget आता है लेकिन वह simple होता है जिसे अच्छा नहीं लगता है और visitors को भी बिल्कुल पसंद नहीं आता है और उस पर click भी नहीं करते है जो जिस category में जाना चाहते हैं so दोस्तों हमें Blogger blog में Stylish style label category change कर सकते हैं
Simple category label को बदल सकते हैं और New label category लगा सकते हैं
Label/category क्या होता है
Labels category वह होता है जो हम पोस्ट ready करते हैं उन post को अलग अलग category श्रेणी में डाल देते हैं जिसे visitors को उस post को आसानी से ढूंढ सकते हैं या जिस तरह के post को पढ़ना चाहते हैं वो पढ़ सकते हैं
जैसे love shayari के बारे में पढ़ना चाहते हैं तो love shayari category click करके love shayari post किए हुए है उनको पढ सकते है, इसलिए हमारे ब्लॉक के लिए Blogger labels widget Add करना होता है
Label widget Blogger me kaise Add kare
Label widget Blogger में कैसे सेट करते हैं इसके बारे में जानकारी नीचे देने जा रहा हूं. Blogger Me label widget Add करने के लिए नीचे दिए गए स्टेप्स को फॉलो करें
- First of all Blogger.com dashboard में जाए
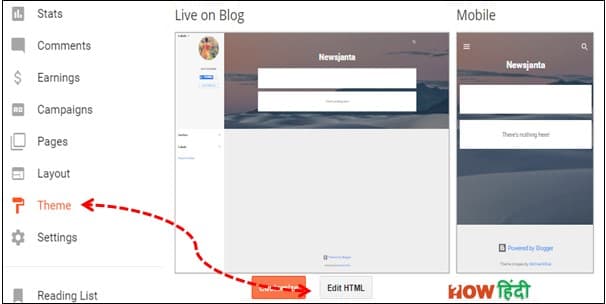
- Theme(template) click kare
- Edit HTML पर क्लिक करें
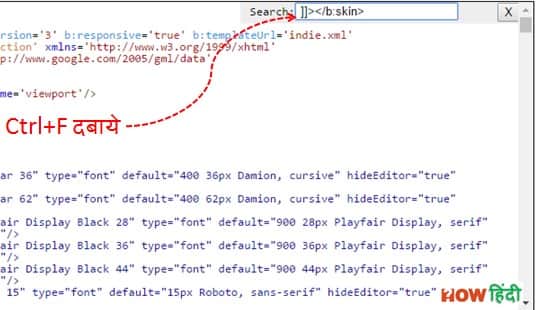
- Control + F दबा कर
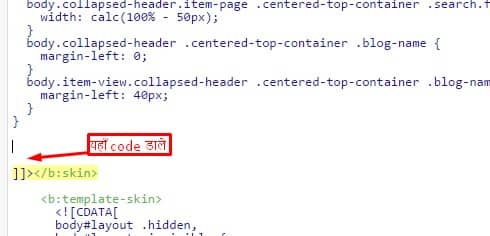
]]></b:skin>को सर्च करें]]></b:skin>यह कोड आपको चार-पांच जगह मिल सकती है) ]]></b:skin>कोड मिल जाने पर नीचे दिए गए कोड को इसके]]></b:skin>के ऊपर पेस्ट कर दें
[Style 1]
Blogger Labels Stylish widget style 1
[button color="" size="" type="square_outlined" target="" link=""]
.Label a {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #7FBF4D;
background-image: -moz-linear-gradient(center top , #7FBF4D, #63A62F);
border-bottom-right-radius: 30px;
border-color: #63A62F #63A62F #5B992B;
border-image: none;
border-style: solid;
border-top-left-radius: 30px;
border-width: 1px;
box-shadow: 0px 1px 0px 0px #96CA6D inset;
color: #FFFFFF;
float: left;
font: 14px verdana;
height: 18px;
margin-bottom: 9px;
margin-left: 10px;
padding: 10px;
position: relative;
text-decoration: none;
transition: all 0.5s ease-in-out 0s;
}
.Label a:hover {
background: none repeat scroll 0% 0% orange;
border-radius: 0px 30px 0px 30px;
border: 1px solid orange;
text-shadow: 5px 5px 5px #DCDCDC;
}
.Label {
margin: 0px;
padding: 0px;
position: relative;
}
.Label li:hover {
transform: rotate(5deg);
}
.Label li {
float: left;
font-size: 116%;
list-style: none outside none;
transition: all 0.3s ease 0s;
}
[/button]
6. Last में save theme (template) क्लिक करके save कर दे
इस प्रकार आपके Blogger में Stylish labels Add करके New लुक दे सकते है और visitors को improve कर सकते है, ऐसे ही अलग अलग Labels Stylish बताने जा रहा हूँ जिसमे आप अपने मन पसंद के Blogger में different style Labels Add कर सकते है
Blogger Labels Widget Style 2
[button color="" size="" type="square_outlined" target="" link=""]
www.Howhindi.com */
.label-size {display:inline-block; float:left; pAdding:7px; font:12px verdana; text-transform:uppercase; margin:0 4px 4px 0;}
.label-size a {color:#fff!important; text-shadow:0 1px 0 rgba(0, 0, 0, 0.5);}
.label-size a:hover {text-decoration:none;}
.label-size:nth-child(1) {background:#ff0000;}
.label-size:nth-child(2) {background:#cf650d;}
.label-size:nth-child(3) {background:#9e0963;}
.label-size:nth-child(4) {background:#f54e67;}
.label-size:nth-child(5) {background:#42ad9d;}
.label-size:nth-child(6) {background:#b3001b;}
.label-size:nth-child(7) {background:#5c3e31;}
.label-size:nth-child(8) {background:#8e4811;}
.label-size:nth-child(9) {background:#ff9900;}
.label-size:nth-child(10) {background:#097054;}
.label-size:nth-child(11) {background:#6599ff;}
.label-size:nth-child(12) {background:#461d7c;}
.label-size:nth-child(13) {background:#666666;}
.label-size:nth-child(14) {background:#00ff00;}
.label-size:nth-child(15) {background:#7c71ad;}
.label-size:nth-child(16) {background:#1eb6ff;}
.label-size:nth-child(17) {background:#898c17;}
.label-size:nth-child(18) {background:#000078;}
.label-size:nth-child(19) {background:#ffcc00;}
.label-size:nth-child(20) {background:#cc3333;}
.label-size:hover {opacity:0.6; -webkit-transition:0.5s; -moz-transition:0.5s; transition:0.5s;}
[/button]
[Style 3]
Blogger Stylish Labels Add Blogger Stylish Labels Lgaye
[button color="" size="" type="square_outlined" target="" link=""]/* cloud label by www.Howhindi.com */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
border-radius:30px;
background:#FA0830;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
pAdding:6px 8px;
font-weight:bold;
}
.label-size:hover {
border-radius:30px;
background:#333333;
}
.label-count {
white-space:nowrap;
border-radius:30px;
pAdding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}[/button]
[Style-4]
Blogger Labels Style Lgaye
[button color="" size="" type="square_outlined" target="" link=""]
/*-----Custom Labels Cloud widget by www.Howhindi.com----*/
.label-size{
margin:0 2px 6px 0;
pAdding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}
[/button]
यह भी पढ़े-
- Feedburner feed Blogger में कैसे ADD करें Traffic ke liye
- Blogger navbar kaise hataye easy step
- Facebook popup like box Blogger में कैसे Add करें
इस प्रकार अपने Blogger में Stylish Labels Add कैसे करते है पोस्ट को पढ़कर आप समझ गये होगे की कैसे website किस प्रकार अच्छा लुक देता है, Stylish Labels कैसे लगाते है, और colourfull Labels या desgin Labels kyu Add karte hai, Blogger में Stylish Labels Add करने में कोई Problem आती है तो comment करके सवाल पूछे, और हमारा फेसबुक page like करना नही भूले धन्यवाद|